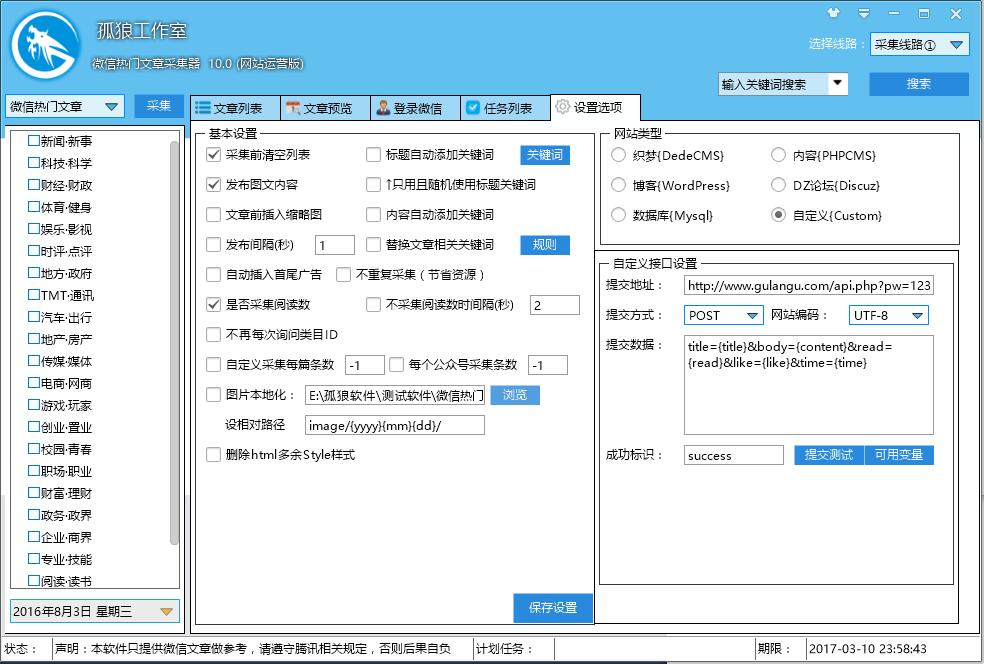
微信文章使用了大量的文字标签样式,几乎每一个p标签。span便签,都用了style,所以看起来像是一大堆垃圾内容占据了重要的存储空间。有必要对他进行删除 一下。软件上有一个功能就是因此而产生的。

那就是删除html内多余的Style样式。勾选此项的话,能把大量的样式内容删除,剩下存内容的文字和图片。这样可以减少文字的存储空间。
当然这样一来也会有一些样式,格式就没有了,变成了单调的文字内容。这个可以根据自身的需要来设置。
我们看看原文微信的内容。

不知道微信文章为什么这样做,也有可能是手机网页,html5,微信无法全部都用固定格式。所以只能是这样给用户自己设定样式。或者是微信文章自己生成的适应手机端的内容。不管怎么样,这个对于网站内容的收录方面确实不是那么友好。所以删了也没有什么关系。
然后自己的网站前端也必须要用css针对一些内容的样式格式化。比如图片,要规定max最大大小进行限制。不然很容易造成图片撑破界面的情况。下面给一个简单的全局设置图片大小限制css代码:
注意这句代码并不是直接添加一条心的css,而是找到正文所在div的class或者id,比如文章正文是<div class=”content_body”>正文</div>,那么你就要找到你的style.css文件,找到.content_body{这个位置,下一行写入。
.content_body img{max-width: 960px;display: inline;overflow:hidden;}
未经允许不得转载:www.gulangu.com孤狼工作室 » 如何删除多余微信文章style样式


